Codestyling Localization : un plugin WordPress pour traduire son site ou blog
Très peu des plugins ou thèmes WordPress qu’on peut télécharger sont en français, et il est très judicieux de solutionner ce problème, dans un souci de confort pour le visiteur et de crédibilité pour un site professionnel. Il existe plusieurs moyens pour traduire un thème ou plugin, et oui, bien sur, des plugins existent, dont Codestyling Localization, efficace et simple à utiliser.
La traduction de thèmes ou plugin sous WordPress
- traduire les fichiers en dur. Problème : quand on met à jour le plugin/thème, tout est écrasé et il faut recommencer.
- utiliser des plugins : Poedit ou Codestyling localization. La condition sine qua non pour les utiliser est que le développeur dudit thème/plugin ai prévu la possibilité de traduction.
- chercher sur le net si quelqu’un n’a pas déjà fait le boulot à notre place !
Tutoriel du plugin de traduction Codestyling Localization
- Après avoir installé Codestyling, vous le trouverez dans la section « outils » de votre WP.
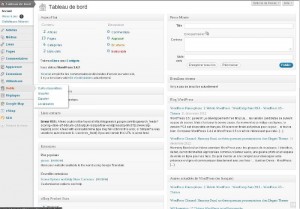
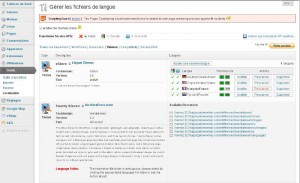
- Vous voyez donc apparaître le tableau de bord du plugin, avec tous les thèmes et plugins que vous avez installés sur Worpdress (normalement il s’ouvre sur « Toutes les traductions »)
- Je veux traduire le thème de mon site, en l’occurrence eStore, donc je choisis « Thèmes » et je voix le thème WP par défaut et le mien. Les fichiers de traduction existants sont pour l’anglais, l’allemand et le russe. Il manque donc effectivement le français.
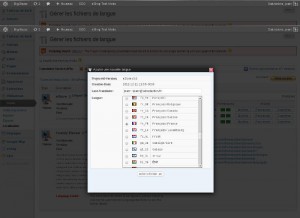
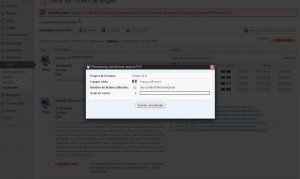
- Je clique sur « Ajouter nouvelle langue » et j’ai une fenêtre qui s’ouvre avec les langues à disposition. Je clique sur Français.
- Puis dans la même fenêtre je clique sur « Créer le fichier .po ». Vous voyez ici qu’une nouvelle ligne est apparue pour la langue française. Le fichier .po est vert par contre le fichier .mo est blanc, il n’existe donc pas encore, il va falloir le créer, mais c’est pour plus tard. Il faut d’abord cliquer sur « Rescanner »
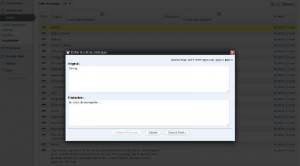
- Une fenêtre s’ouvre, cliquer sur « Scanner maintenant »
- Puis sur « terminé ». Là le plugin a récupéré tous les mots à traduire, on peut donc à ce stade cliquer sur « Modifier » pour passer à la traduction proprement dite.
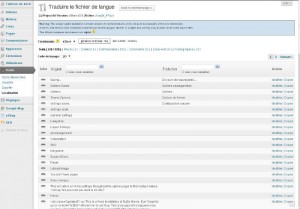
- Une fenêtre s’ouvre donc avec la liste des termes à traduire.
- Pour traduire systématiquement, cliquer sur « Modifier » de la première ligne puis « Save&Next » pour sauver et passer au terme suivant.
- Vous voyez ici que les lignes traduites ont été ajoutées. Je vais générer maintenant le fichier .mo (quand la traduction est finie bien sûr).
- Le fichier est créé, on a la date et l’heure de la réécriture.
- Et quand on retourne sur la page principale, on voit que le fichier .mo est maintenant en vert. Et notre thème devrait être traduit.
WordPress est un CMS très utilisé dans le monde, aussi bien par des professionnels de la création de sites web, que par des particuliers ou des entrepreneurs qui font grâce à ce CMS leur site ou blog pour accroître la visibilité de leur entreprise. C’est cette diversité dans ses utilisateurs qui fait sa force. Cette diversité se retrouve dans notre groupe d’utilisateurs WordPress, on vous a donc concocté un petit medley d’articles sur WordPress, mais avec des sujets très variés, allez donc y jeter un oeil ou deux !
Quelques entrepreneurs nous parlent de leur vision ou utilisation de WordPress dans leur entreprise. Guillaume Dardier, conseil en stratégie digitale, s’interroge sur le bien-fondé de l’utilisation de WordPress au sein des TPE. Sophie Deprince, massage, relaxation, boutique en ligne, explique pourquoi elle a ajouté un blog WordPress au site de vente en ligne.
Une composante importante de WordPress, c’est bien sûr les extensions, on peut trouver des plugins pour tout ce qu’on veut ou presque : par exemple Jetpack, un plugin WordPress ultra-polyvalent, ou bien wordpress-idea-stream, un plugin de gestion des idées.













Aujourd’hui c’est mon jour de chance. Je viens de découvrir un super plugin qui permit de crées des tableaux. Il s’appelle « tablepress » pour ceux qui travail beaucoup avec les tableaux comme moi. Et sur votre article je tombe sur un plugin de traduction.
Je vais les utiliser tout le deux et voir ce que cela donne comme résultat. Merci
Tenez moi au courant de votre retour d’expérience, c’est toujours intéressant d’avoir d’autres avis 🙂
Et bah voilà, plus le temps avance et moins j’ai besoin de faire mes propres plugins! Avant je devais coder moi même et utiliser l’API de google, qui maintenant est payant et très cher, pour traduire.
ce plugin de traduction a l’air très utile et très intéressant ça va bien me servirai merci pour ce post!
Avec plaisir, et n’hésitez pas à demander des avis sur les plugins ou des conseils 😉
c’est très utile ! merci pour le partage
Il y a beaucoup de plugin pour gérer le multilangue sur WordPress, mais celui-ci me semble parfait ! Je vais tenter de faire une version anglaise de mon site.
Bonjour Sophia,
Ce plugin ne sert pas à faire un site multilangues mais à traduire les thèmes ou extensions qui ne sont pas dans la langue utilisée sur le site. Pour le multilangue, il faut plutôt voir par exemple WPML.
c’est très intéressant, merci pour ce billet 🙂 Je recherche un plugin de type calendrier (avec des événements auxquels on peut s’inscrire) en connaîtriez-vous un que vous pouvez me suggérer ? merci d’avance
Merci à vous ! Pour votre question sur un plugin évènement, oui j’en connais, un, encore faut-il que je me souvienne où je l’ai vu !!! Je vais tâcher de retomber dessus..
tres pratique car pour les theme woocommerce tous est en anglais et payant !
merci pour le tuto, il est très didactique et utile pour ceux qui ne l’obtenez pas très facilement. Les images d’écran d’impression sont vraiment utiles.
vous remercie de partager le tutoriel et le plugin. son d’une grande aide
poste très utile. Merci d’avoir ce tutoriel et en utilisant des images. Il rend tout beaucoup plus facile.
tutoriel très utile. Merci pour le partage. Les images sont vraiment utiles à suivre.
Juste utilisé votre tutoriel pour le plugin. Il était très facile grâce à vous!
ce plugin est exactement ce dont j’avais besoin. ce qui est excellent tutoriel. Vous avez pris le temps et écrit tous les détails. Merci.
Avec plaisir, et n’hésitez pas si vous rencontrez un souci !
Bonjour
Je suis débutante sous wordpress et je vous félicite pour vos explications claires..;vous êtes très pédagogue et c’est justement ce qu’il me faut
ma question va vous sembler un peu idiote ; j’ai cru comprendre que vous faisiez les modifications dans le theme parent ; pour ma part je souhaiterais acquérir un theme premium contenaNt les fichiers Mo Po et il est livré avec le thème enfant ; aussi les explications que vous donnez est ce que je peux les appliquer au thème enfant directement ou bien les fichiers se trouvent dans le theme parent que je dois copier dans le thème enfant pour ensuite modifier ce dernier ? De plus est ce que cela traduit aussi l’administration du théme
je vous remercie pour vos précisions
bonne soirée
sandrine